nginx配置实例
1、实现反向代理
实例一:使用nginx反向代理,访问 http://www.abc.com 直接跳转到 http://127.0.0.1:8080。
①以访问本地8080端口的tomcat为例,先在本地启动tomcat,浏览器输入 http://127.0.0.1:8080 后成功访问到tomcat主页面,如下图:
![]()
②在windows系统的host文件进行域名和ip对应关系的配置。
1
2
3
4
5vim /etc/hosts # 编辑hosts文件
127.0.0.1 www.abc.com # 在hosts文件中添加此行
service network-manager restart # 重启网络配置完成后可以通过 http://www.abc.com:8080 访问到tomcat。
![]()
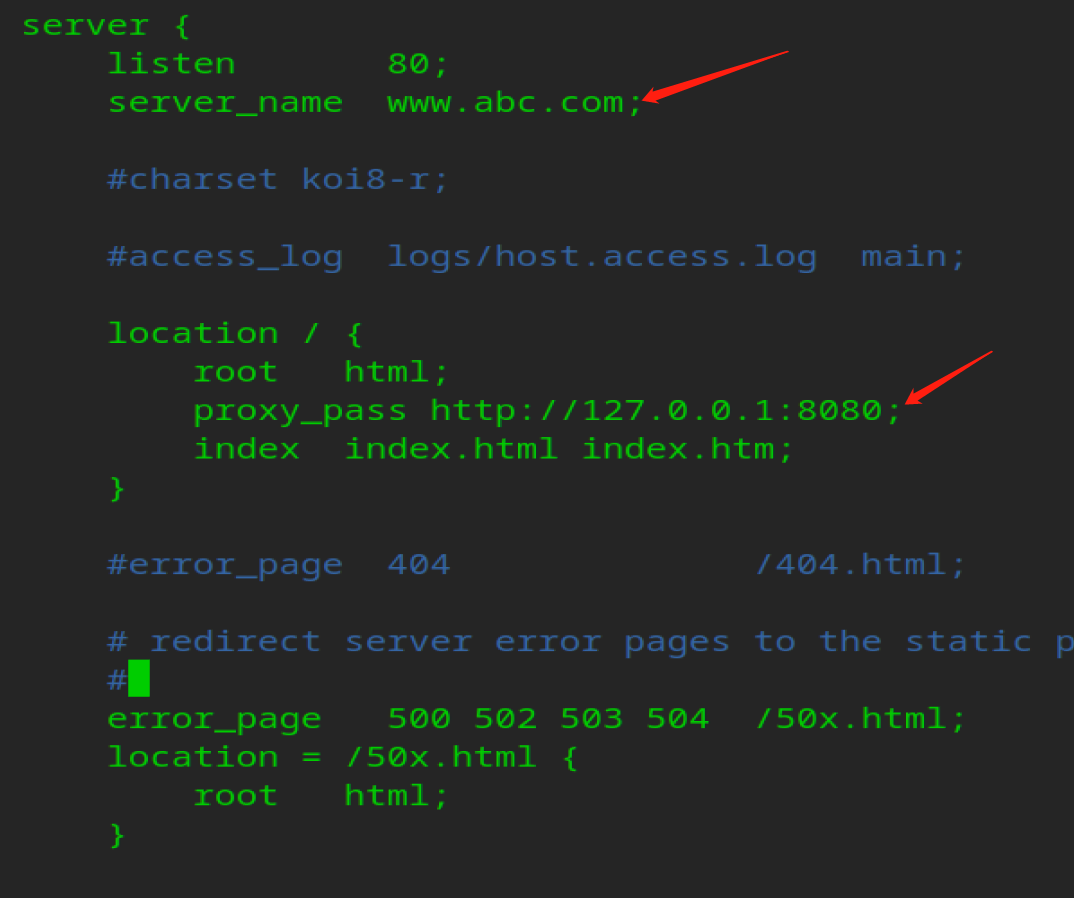
③在nginx中进行请求转发的配置,即当访问 http://www.abc.com:80 时nginx帮我们转发到 http://127.0.0.1:8080 ,即tomcat所在端口:
![]()
配置完成后通过
./nginx命令启动nginx,浏览器访问 http://www.abc.com:80 时成功访问到tomcat。![]()
实例二:使用nginx反向代理,根据访问的路径跳转到不同端口的服务中。即访问 http://127.0.0.1:9000/abc/ 直接跳转到 http://127.0.0.1:8080 ;访问 http://127.0.0.1:9000/xyz/ 直接跳转到 http://127.0.0.1:8081。
①启动两个tomcat服务,分别在8080和8081端口。
![]()
![]()
②为方便识别tomcat,在8080端口tomcat的webapps目录下新建abc/hello.html文件,内容为:
1
2
3
4
5
6
7
8
9
10
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>我是8080端口的tomcat</h1>
</body>
</html>在8081端口tomcat的webapps目录下新建xyz/hello.html文件,内容为:
1
2
3
4
5
6
7
8
9
10
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>我是8081端口的tomcat</h1>
</body>
</html>分别访问不同端口的tomcat成功:
![]()
![]()
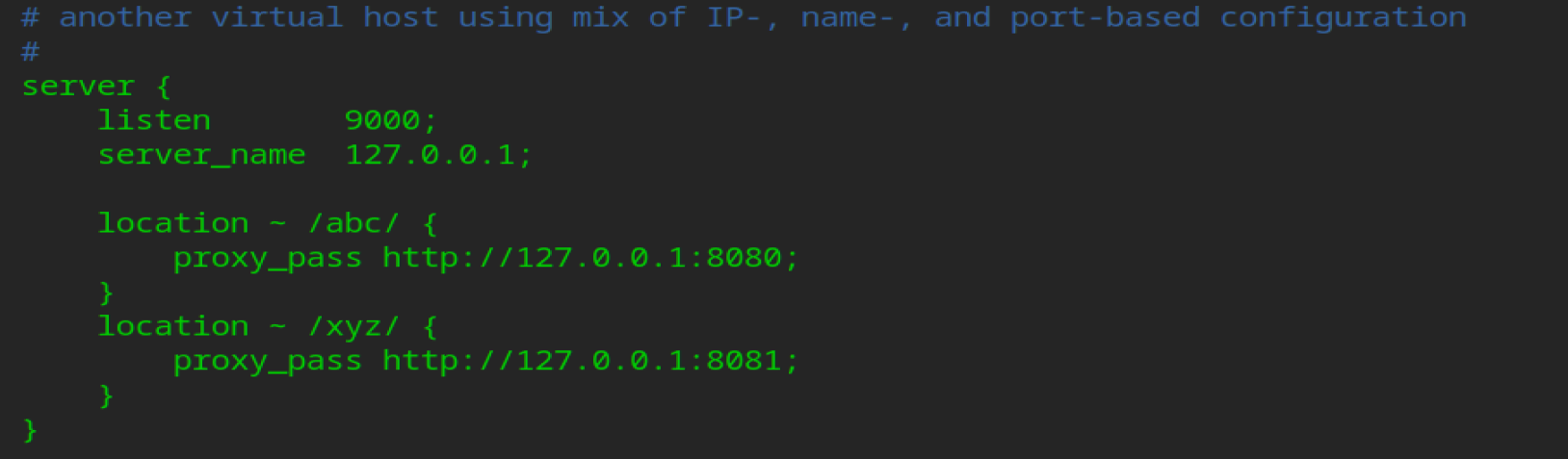
③在nginx配置文件中进行反向代理的配置。
![]()
启动nginx后,测试访问成功。
![]()
![]()
location指令说明(该指令用于匹配URL):
1
2
3location [ = | ~ | ~* | ^~] uri {
}- =:用于不含正则表达式的uri前,要求请求字符串与uri严格匹配,如果匹配成功,就停止继续向下搜索并立即处理该请求。
- ~:用于表示uri包含正则表达式,并且区分大小写。
- ~*:用于表示uri包含正则表达式,并且不区分大小写。
- ^~:用于不含正则表达式的uri前,要求Nginx服务器找到标识uri和请求字符串匹配度最高的location后,立即使用此location处理请求,而不再使用location块中的正则uri和请求字符串做匹配。
- 注意:如果uri包含正则表达式,则必须要有
或者*标识。
2、实现负载均衡
实例一:浏览器地址栏输入地址 http://127.0.0.1/abc/hello.html ,负载均衡效果,平均分配到8080和8081端口中。
①分别开启8080和8081端口的tomcat,为方便识别tomcat,在8080端口tomcat的webapps目录下新建abc/hello.html文件,内容为:
1
2
3
4
5
6
7
8
9
10
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>我是8080端口的tomcat</h1>
</body>
</html>在8081端口tomcat的webapps目录下也新建abc/hello.html文件,内容为:
1
2
3
4
5
6
7
8
9
10
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>我是8080端口的tomcat</h1>
</body>
</html>启动后访问成功:
![]()
![]()
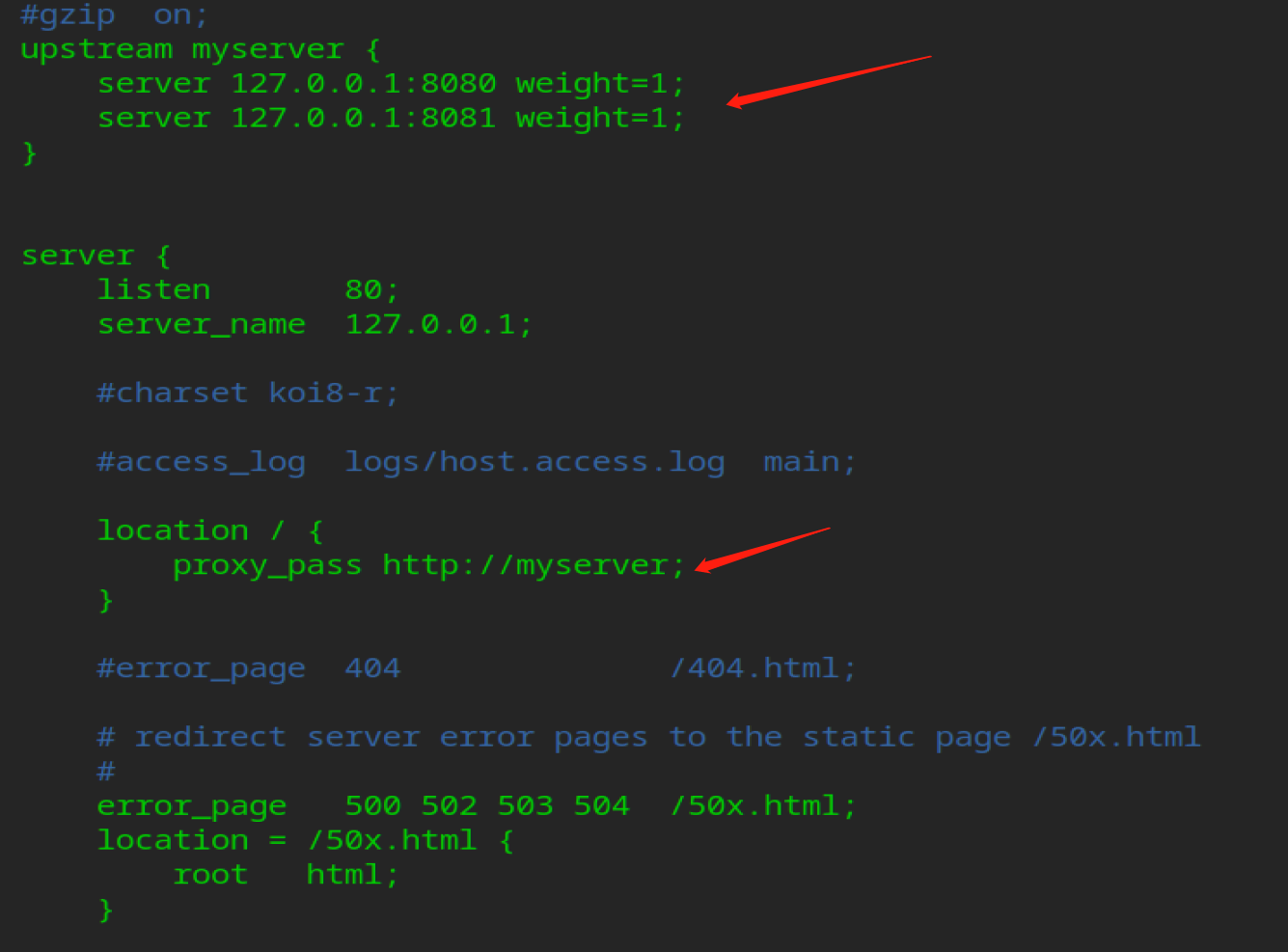
②在nginx配置文件中进行负载均衡的配置。
![]()
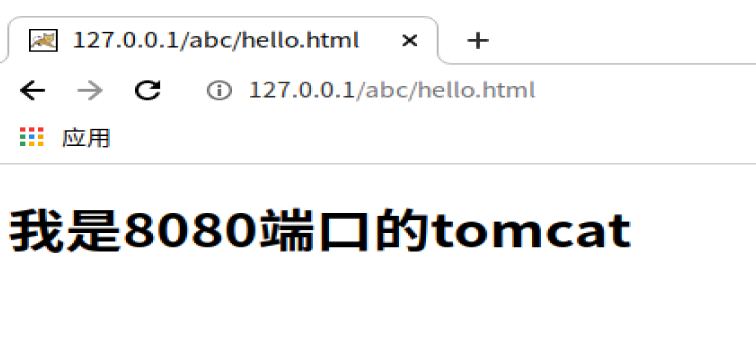
重启nginx后测试成功,nginx能自动平均转发到不同端口的tomcat中。
![]()
![]()
Nginx提供了几种分配方式(策略):
- 轮询(默认):每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
- weight:weight代表权重,默认为1,权重越高被分配的客户端越多。指定轮询几率,weight和访问比率成正比,用于后端服务器性能不均的情况。
- ip_hash:每个请求按访问ip的hash结果分配,这样每个访客固定访问一个后端服务器,可以解决session的问题。
- fair(第三方):按后端服务器的响应时间来分配请求,响应时间短的优先分配。
3、实现动静分离
- Nginx动静分离简单来说就是把动态跟静态请求分开,不能理解成只是单纯的把动态页面和静态页面物理分离。严格意义上说应该是动态请求跟静态请求分开,可以理解成使用Nginx处理静态页面,Tomcat处理动态页面。动静分离从目前实现角度来讲大致分为两种:
- 一种是纯粹把静态文件独立成单独的域名,放在独立的服务器上,也是目前主流推崇的方案。
- 另外一种方法就是动态跟静态文件混合在一起发布,通过nginx来分开。
实例一
①在用户根目录下分别新建mydata/images和mydata/html文件夹,并分别放进图片和网页资源。
![]()
![]()
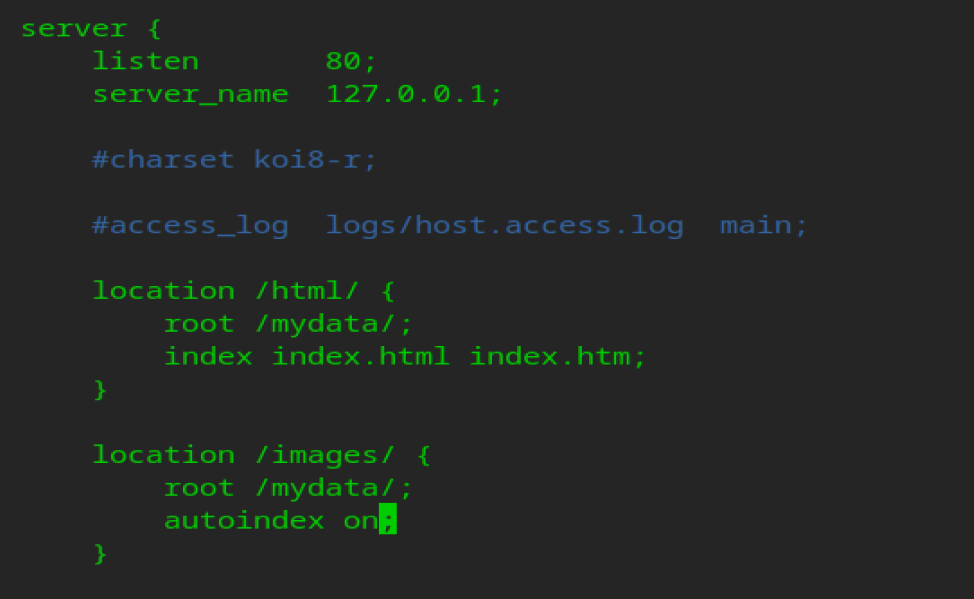
②配置nginx。
![]()
③测试访问:
![]()